接著昨天進度,來完成最後的呼叫函式內容吧!
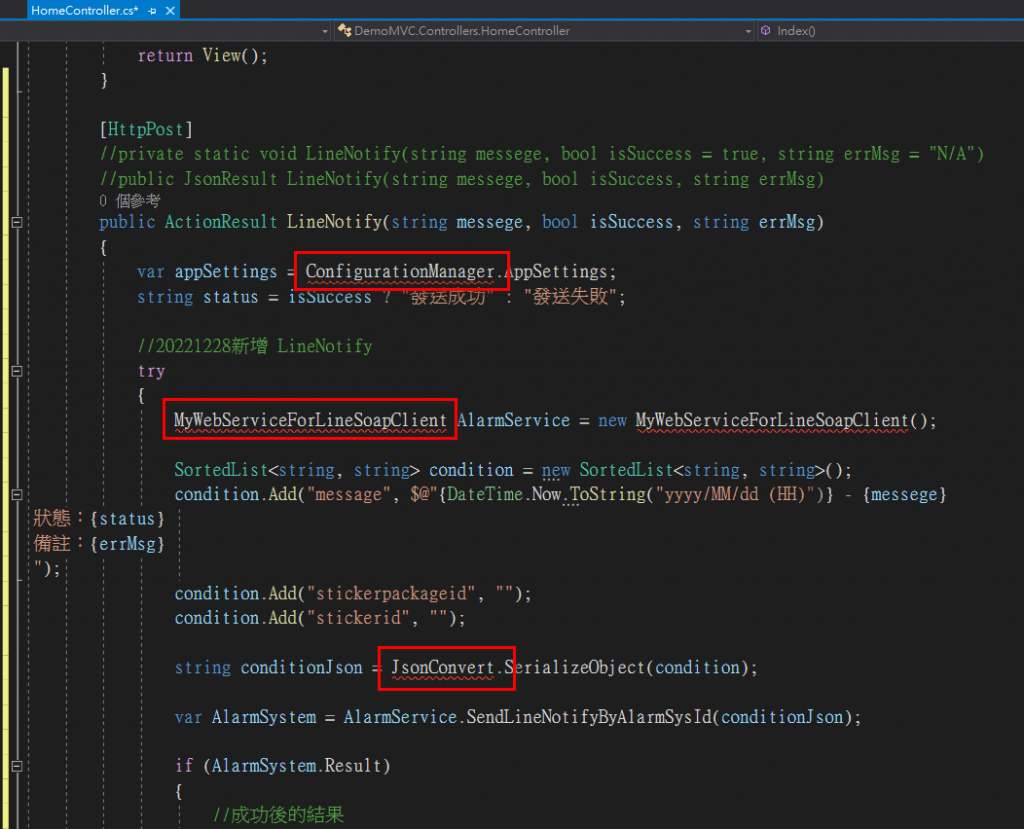
在預設建立的Controller內,我們要加上一段【LineNotify】的函式,參考如下:
[HttpPost]
public ActionResult LineNotify(string messege, bool isSuccess, string errMsg)
{
var appSettings = ConfigurationManager.AppSettings;
string status = isSuccess ? "發送成功" : "發送失敗";
// 利用加入的參考,呼叫後台專案的函式
try
{
MyWebServiceForLineSoapClient AlarmService = new MyWebServiceForLineSoapClient();
SortedList<string, string> condition = new SortedList<string, string>();
//呈現的字串,可自行編輯所需的格式
condition.Add("message", $@"{DateTime.Now.ToString("yyyy/MM/dd (HH)")} - {messege}
狀態:{status}
備註:{errMsg}
");
condition.Add("stickerpackageid", "");
condition.Add("stickerid", "");
string conditionJson = JsonConvert.SerializeObject(condition);
//呼叫來源參考AlarmSerevice中的SendLineNotifyByAlarmSysId函式
var AlarmSystem = AlarmService.SendLineNotifyByAlarmSysId(conditionJson);
if (AlarmSystem.Result)
{
//成功後的結果
}
else
{
//失敗後的結果
}
}
catch (Exception ex)
{
//失敗後的結果
}
return Json("Ok");
}
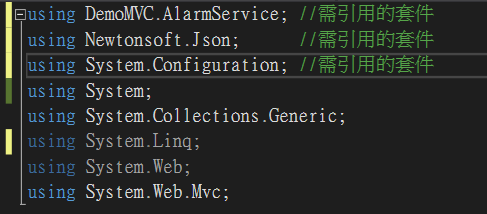
其中有3個地方,需要using套件,參考如下圖。
寫到這兒,整個Controller就完成了,緊接著明天要來進行檢測啦~
好的,今天就先到這兒,明天再來繼續吧!
